목차
2. flex box의 구성
3. flex로 box 배치하는 법
flex
flex 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다.
뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
flexbox의 장점을 한 마디로 표현하면 '복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다'라고 할 수 있다.
정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
flex box의 구성
flex box는 복수의 자식 요소인 flex item과 그 상위 부모 요소인 flex container로 구성된다.
flex container 속성 (부모에게 주기)
• flex-direction
• flex-wrap
• justify-content
• align-content
• align-items
flex item 속성 (자식에게 주기)
• order
• flex-basis
• flex-grow
• flex-shrink
flex로 box 배치하는 법
flex container(부모)를 먼저 배치한다!
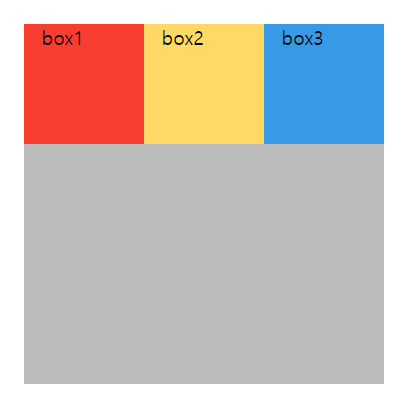
1. 부모요소에 display: flex를 한다
<div class="parent">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>.parent{
display: flex;
width: 300px;
height: 300px;
background-color: #bcbcbc;
}
.box1{
width: 100px;
height: 100px;
background-color: #f73e31;
}
.box2{
width: 100px;
height: 100px;
background-color: #ffd966;
}
.box3{
width: 100px;
height: 100px;
background-color: #369ae6;
}
2. flex-direction으로 주축을 설정한다 (수평, 수직 정렬)
- row : 좌-우 정렬 → (flex-direction을 따로 지정하지않으면 기본값으로 row가 적용됨)
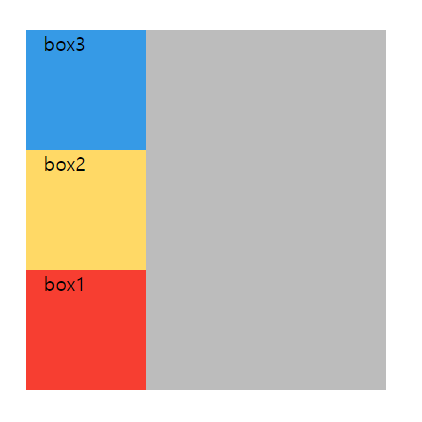
- column: 위-아래 정렬 ↓
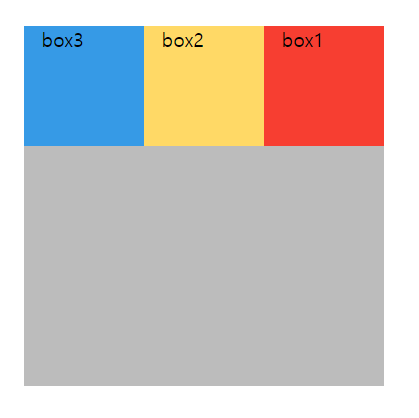
- row-reverse: 우-좌 정렬 ←
- column-reverse: 아래-위 정렬 ↑




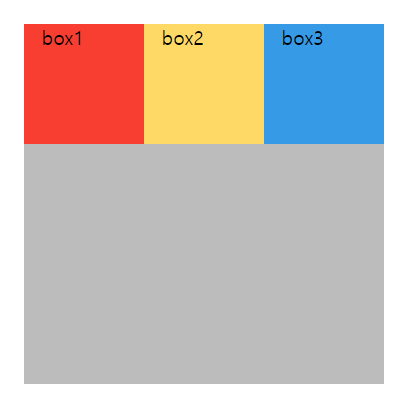
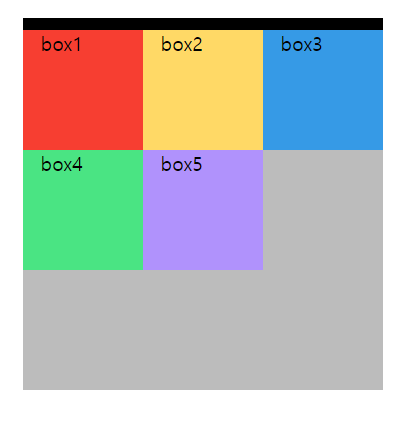
3. flex-wrap으로 줄 바뀜 여부를 설정한다
- nowrap: 줄바꿈 없음 ((flex-wrap 을 따로 지정하지않으면 기본값으로 nowrap이 적용됨)
- wrap: 줄바꾸기 허용
- wrap-reverse: wrap의 반대 방향으로 묶음
(아래 예시는 flex-direction: row 상태입니다)



4-1. justify-content로 정렬의 주축 기준을 정한다. (주로 수평 정렬)
- flex-start: 왼쪽 벽 기준으로 정렬
- flex-end: 오른쪽 벽 기준으로 정렬
- center: 왼쪽벽과 오른쪽벽 사이 가운데 정렬
- space-between: 아이템 사이사이를 균등하게 정렬
- space-around: 아이템 사이의 외부 여백을 균등하게 정렬
(아래 예시는 flex-direction: row; flex-wrap: wrap;상태입니다)





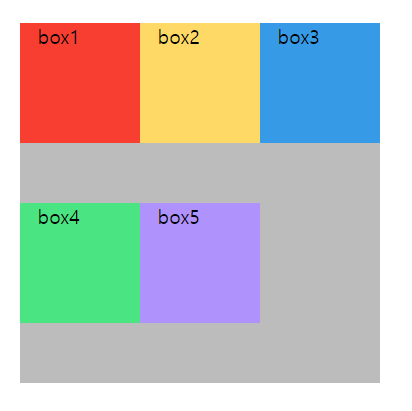
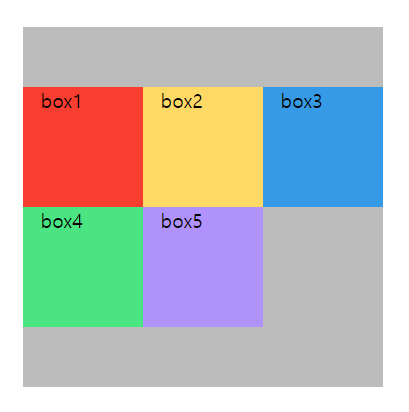
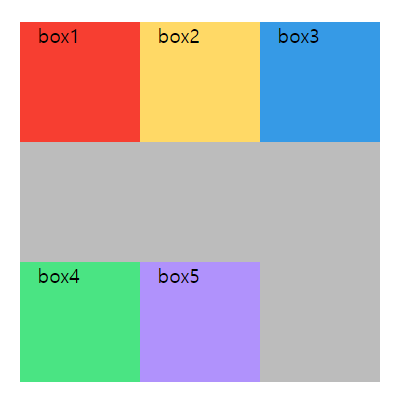
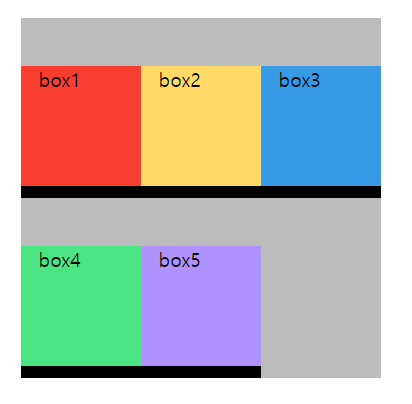
4-2. align-content로 정렬의 주축 기준을 정한다.
*여러줄을 묶어서 정렬할때* (주로 수직 정렬)
*조건: 두줄 이상, flex-wrap:wrap (줄바꿈 상태), 빈공간이 있어야함
- stretch: 시작점으로 정렬 (늘려서 사용)
- flex-start: 위쪽 벽 기준으로 정렬
- flex-end: 아래쪽 벽 기준으로 정렬
- center: 윗벽과 아랫벽 사이 가운데 정렬
- space-between: 아이템 사이사이를 균등하게 정렬
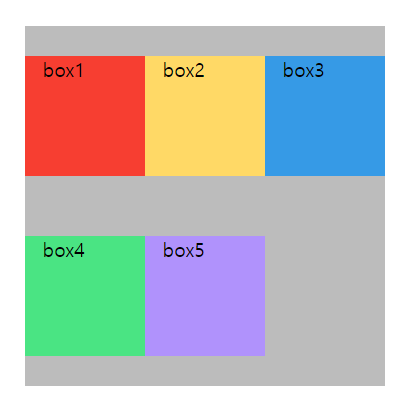
- space-around: 아이템 사이의 외부 여백을 균등하게 정렬
(아래 예시는 flex-direction: row; flex-wrap: wrap;상태입니다)
.parent{
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: stretch;
width: 300px;
height: 300px;
background-color: #bcbcbc;
}
box에 width:100px, height:100px 적용





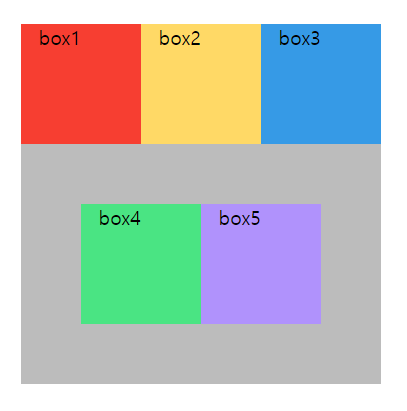
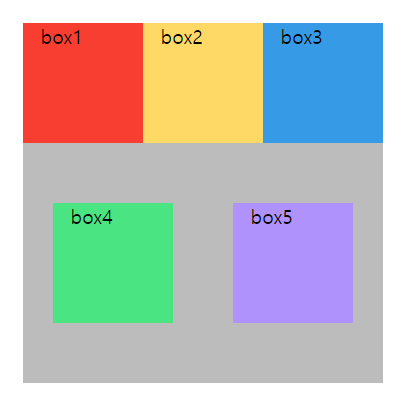
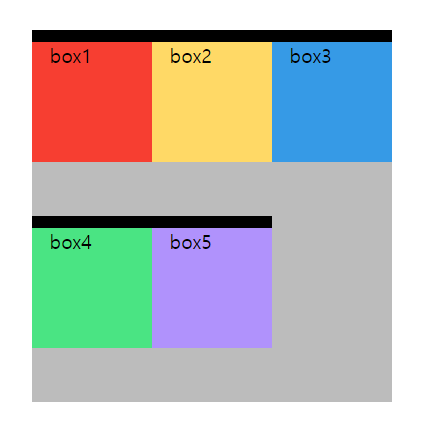
4-3. align-items로 정렬의 주축 기준을 정한다.
*한줄씩 정렬할때* (주로 수직 정렬)
- stretch: 시작점으로 정렬 (늘려서 사용)
- flex-start: 각 줄의 시작점 기준으로 정렬
- flex-end: 각 줄의 끝점 기준으로 정렬
- center: 가운데 정렬
- space-between: 아이템 사이사이를 균등하게 정렬
- space-around: 아이템 사이의 외부 여백을 균등하게 정렬
(아래 예시는 flex-direction: row; flex-wrap: wrap;상태입니다)
.parent{
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: stretch;
width: 300px;
height: 300px;
background-color: #bcbcbc;
}
box에 width:100px, height:100px 적용



부모를 다 배치했으면 자식을 배치한다
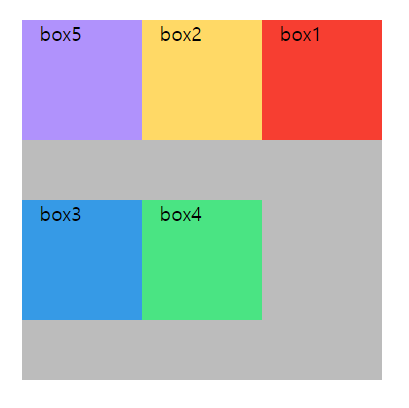
5. order: flex item 순서
- 0: 순서 없음 (기본값)
- 숫자: 숫자가 작을수록 먼저 온다
.box1{
order: 3;
}
.box2{
order: 2;
}
.box3{
order: 4;
}
.box4{
order: 5;
}
.box5{
order: 1;
6. flex-basis: flex-item의 공간 배분 전 기본 너비
- auto: 요소의 content 너비
- 0: 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정됨
- 숫자: px, em, rem 등 단위로 지정

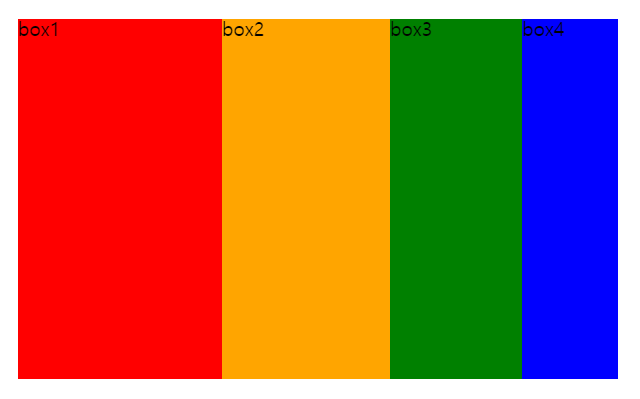
7. flex-grow: flex item의 증가 너비 비율
- 0: 증가 비율 없음
- 숫자: 증가 비율
.parent{
display: flex;
flex: row wrap;
width: 500px;
height: 300px;
background-color: grey;
}
.box1{
background-color: red;
flex-grow: 1;
}
.box2{
background-color: orange;
flex-grow: 2;
}
.box3{
background-color: green;
flex-grow: 3;
}
.box4{
background-color: blue;
flex-grow: 4;
}
8. flex-shrink: flex item의 감소 너비 비율
- 1: flex container 너비에 따라 감소 비율 적용
- 숫자: 감소 비율
.parent{
display: flex;
flex: row wrap;
width: 500px;
height: 300px;
background-color: grey;
}
.box1{
background-color: red;
flex-shrink: 1;
width: 200px;
}
.box2{
background-color: orange;
flex-shrink: 2;
width: 200px;
}
.box3{
background-color: green;
flex-shrink: 3;
width: 200px;
}
.box4{
background-color: blue;
flex-shrink: 4;
width: 200px;
}

basis, shrink, grow.... 어렵다.....매우 어렵다..ㅎㅎ
쓰게 될 상황이 생기면 밑에 링크에 정리가 잘 돼있으니 참고하자!
https://heropy.blog/2018/11/24/css-flexible-box/
https://d2.naver.com/helloworld/8540176
'Languages > CSS3' 카테고리의 다른 글
| [CSS] 마우스 hover 시에 붕 뜨는 효과 넣기 (JS 사용X) (0) | 2023.07.30 |
|---|---|
| [CSS] grid 정복기 (2) | 2023.05.06 |
| [CSS] position 정복기 (0) | 2023.04.27 |
| [CSS] box-sizing (박스 사이징) (1) | 2023.04.27 |



