728x90
KAKAO 지도 API를 사용해서 카카오맵을 불러오는 법을 알아보자!
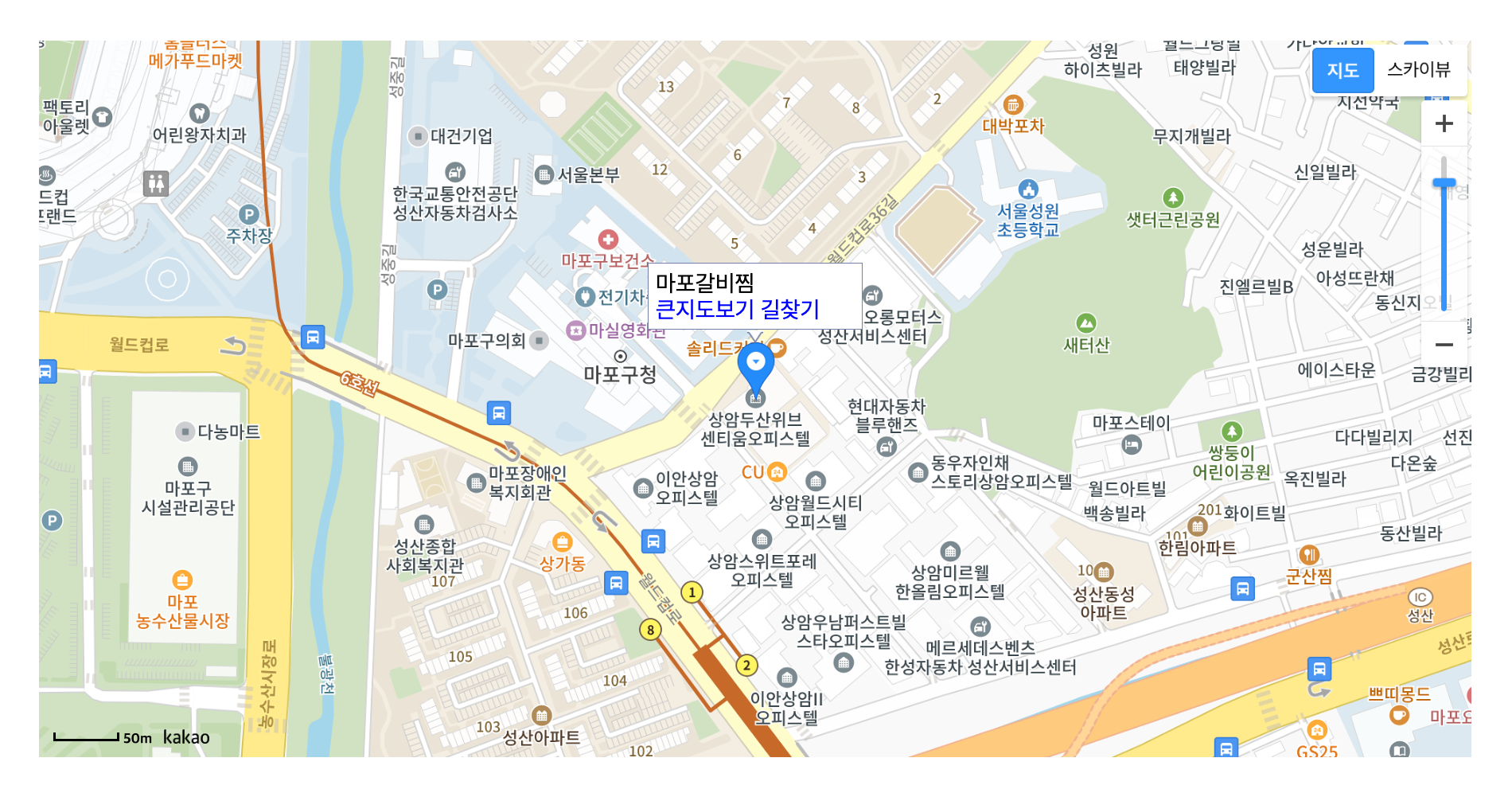
만들 예제의 완성본
- 마커(파란색 핀)로 해당 장소의 위치를 표시
- 마커 위에 인포윈도우를 표시 (상호명, 큰지도보기, 길찾기)
- 지도 확대/축소를 설정할 수 있는 줌 컨트롤을 생성
- 지도를 마우스 드래그로 이동 가능
- 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도 타입 컨트롤을 생성
- 마우스 휠 확대/축소는 비활성화
구현된 카카오맵 사용 영상
1. 카카오 개발자(developers) 사이트에 방문한다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2. 상단 바에서 "내 어플리케이션"을 클릭해서 로그인을 한다. 회원가입이 안돼있으면, 회원가입 후 로그인 하기!

3. " + 어플리케이션 추가하기" 버튼을 클릭한다.

4. 앱이름, 회사명, 카테고리 정보를 입력하고, 체크박스를 체크한 뒤에 "저장"버튼을 누른다. (앱 아이콘 빼고 다 필수임)

예시로, 앱이름을 TEST 이름으로 저장하면 이렇게 뜬다.

5. 만들어진 앱을 클릭해서 들어가서,
좌측 메뉴바에 "플랫폼"을 들어가서
"Web 플랫폼 등록"을 누른다. (웹에 지도를 넣을거기 때문에!)

6. 사이트 도메인을 적어주고 "저장"을 클릭한다.
예) http://localhost:3000

7. KAKAO 지도 API 사이트에 방문한다.

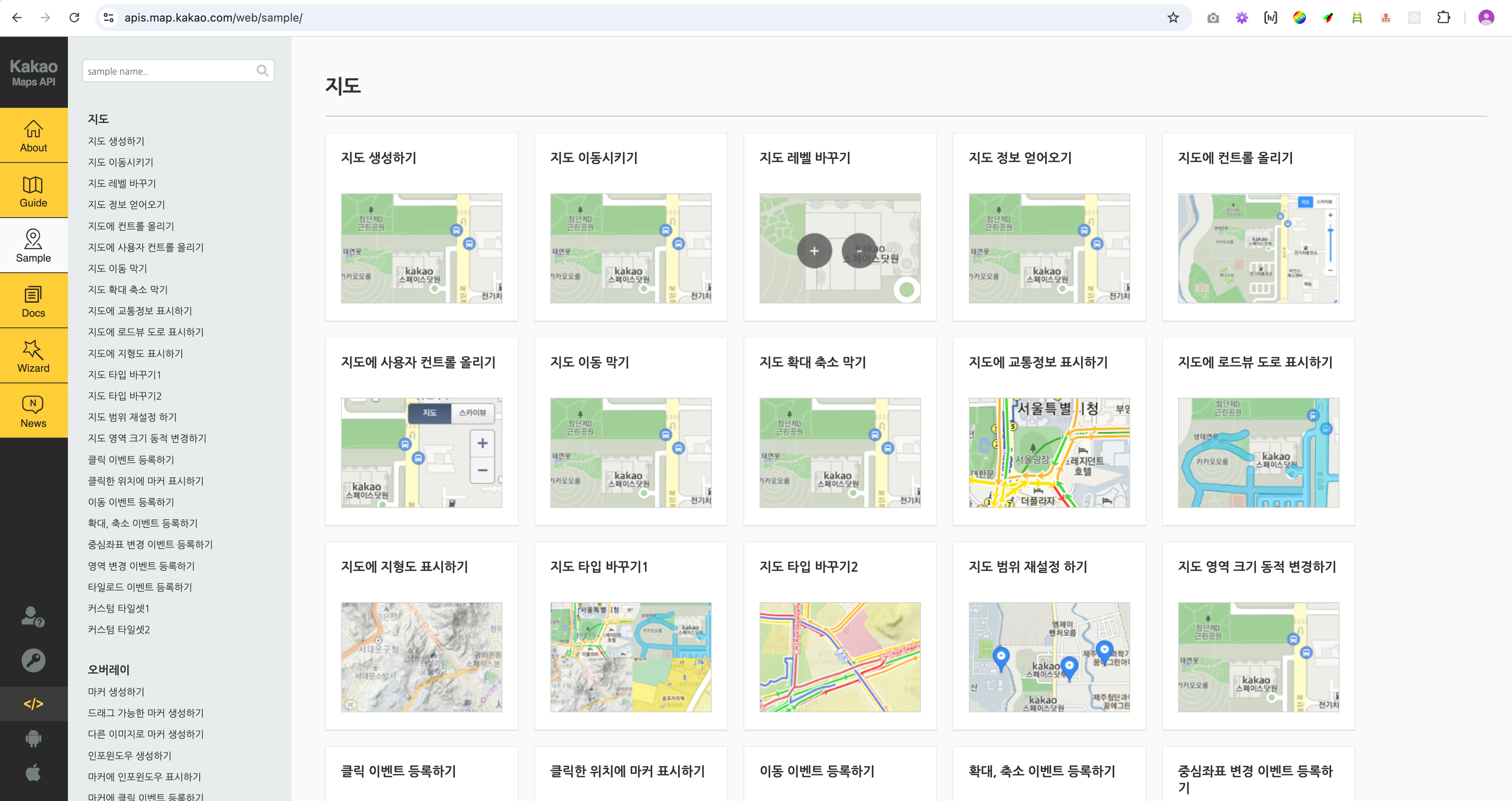
8. 중간에 있는 아이콘 "Web"을 클릭해서, 왼쪽 메뉴바에 "Sample"을 선택한다.

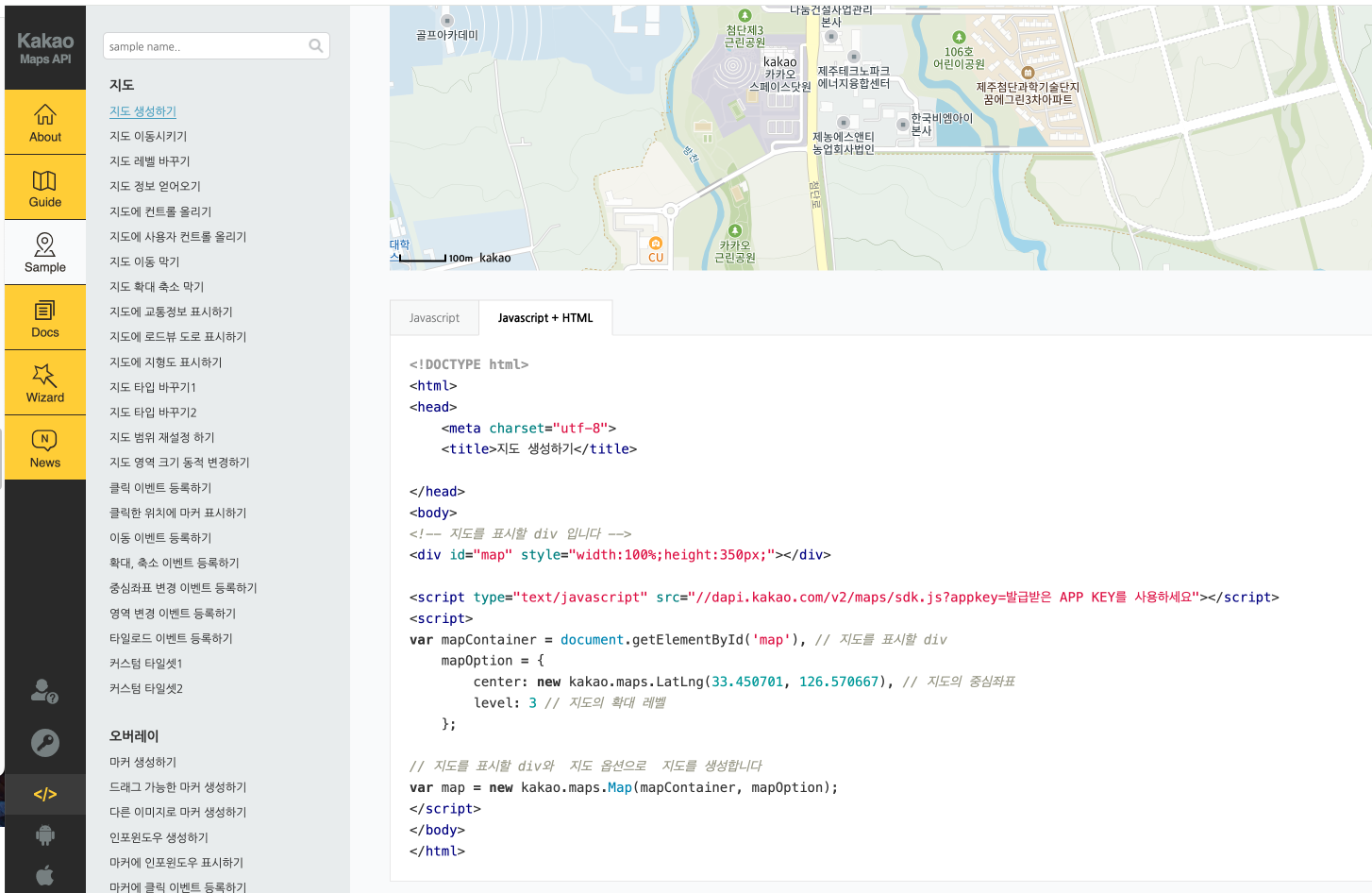
9. 여기서 맨 위에 "지도 생성하기"를 클릭한다.
"지도 생성하기"는 진짜 기본 default 지도이다.
만약에 나처럼 다른 옵션 기능을 추가하고 싶다면, 왼쪽에 수많은 메뉴 중에 원하는 것으로 고르면 된다.

10. 고른 메뉴의 Javascript + HTML코드를 복사한다.

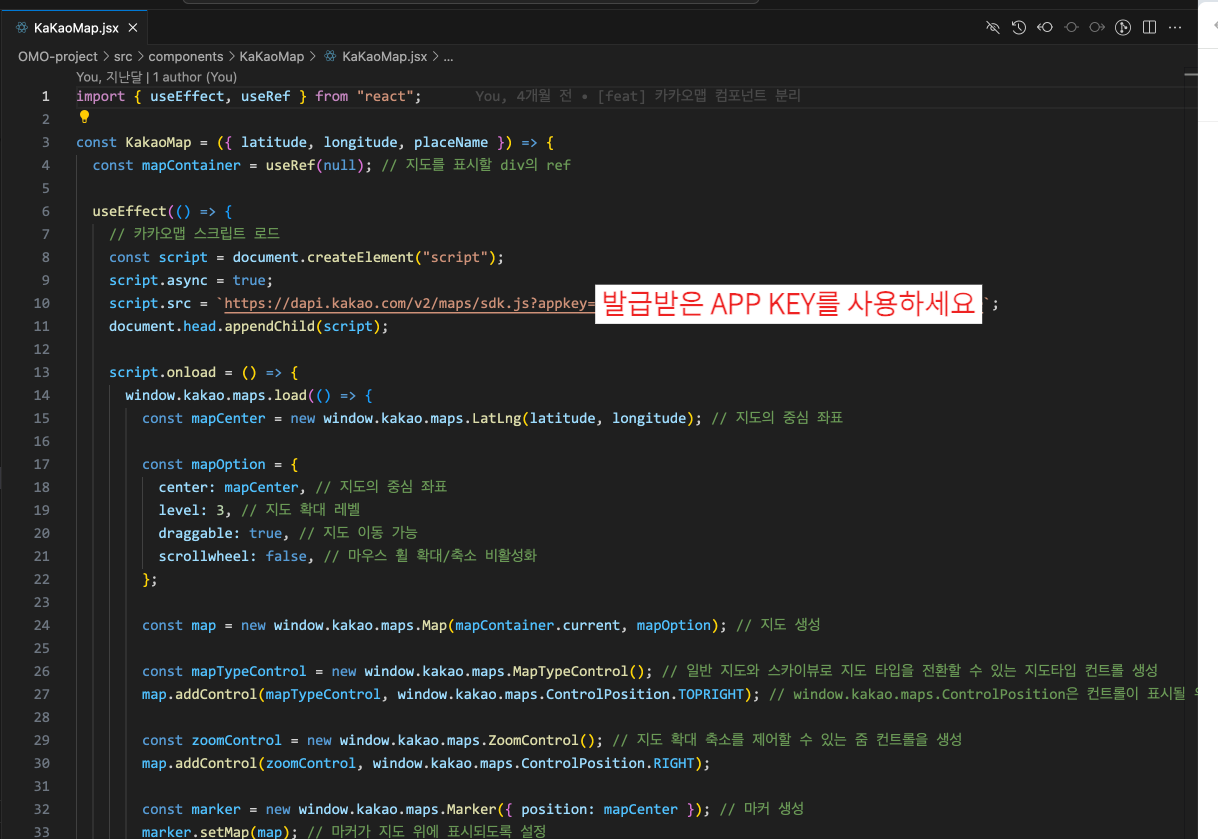
11. VsCode에 코드를 붙여넣는다.
필자는 React의 useEffect와 useRef를 사용해서 아래와 같이 만들었음

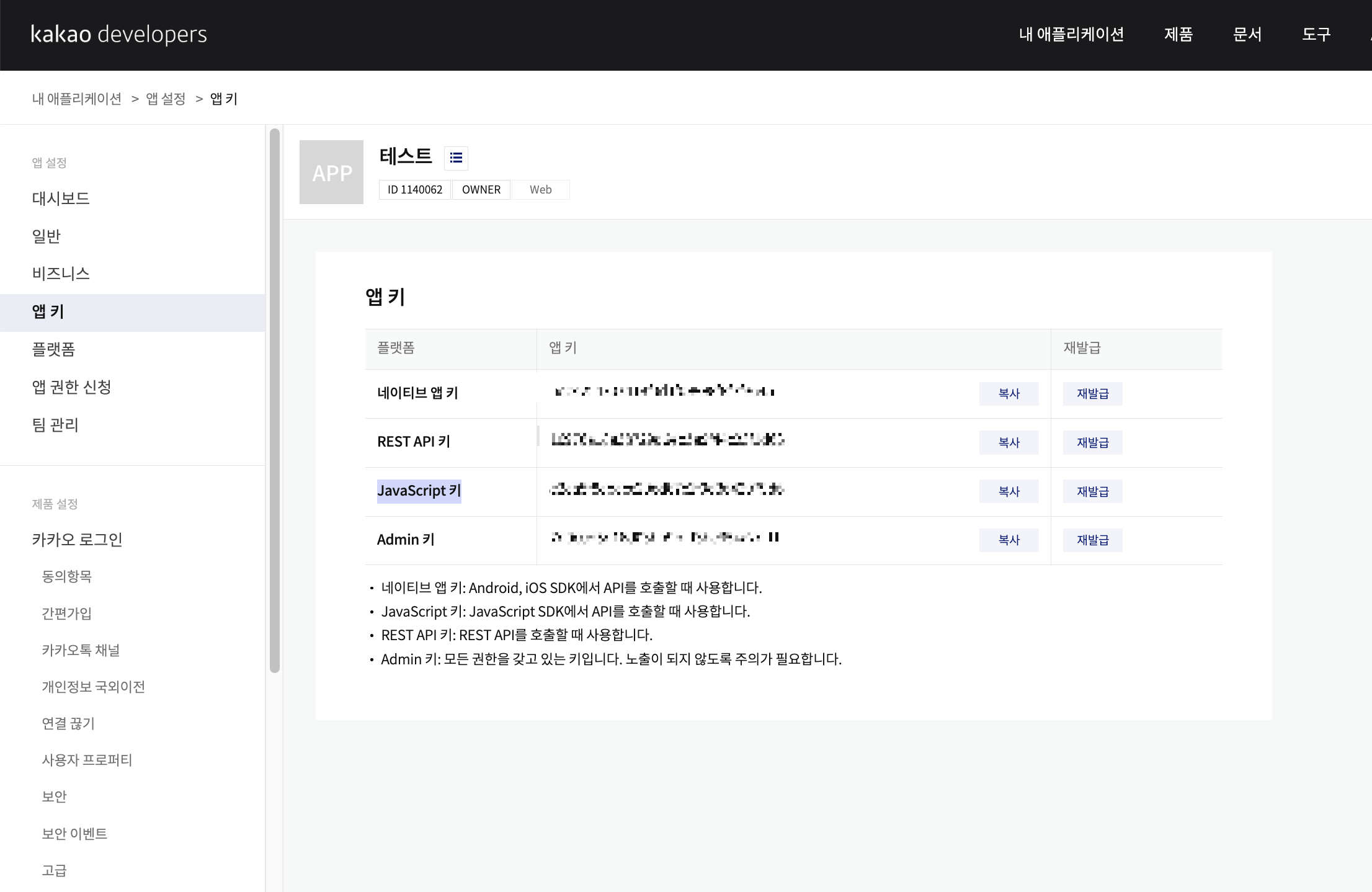
12. APP KEY는 어디서 구하냐면, 아까 다시 developers 사이트에 들어가야한다.
"내 애플리케이션 → "테스트"(아까 본인이 정보 입력해서 만든 앱) → 앱 키"
에 들어가면 거기서 JavaScript 키를 복사해서 저기 위에 붙여 넣으면 끝!

완성된 모습

728x90
'Libraries > React' 카테고리의 다른 글
| [React] children 정말 쉽게 이해하기 (1) | 2024.12.09 |
|---|---|
| [React] 리액트로 라디오 버튼(Radio button) 만들기 (신고 모달창 만들기) (3) | 2024.10.02 |
| [React] 리액트로 서버에 데이터 요청하는 방법 (fetch, axios.then, async/await 사용하기) (0) | 2024.08.30 |
| [React] 스크롤 top 버튼 기능 구현하기 (0) | 2024.01.07 |
| [React] 작성 날짜 기준으로 지난 시간을 변환하기 (리뷰시간, 게시글 시간, 댓글시간, 방금전, 몇분전, 몇시간전, 며칠전) (2) | 2024.01.06 |



