목차
2. 인덱스
3. 배열 요소의 자료형
4. length
5. 배열의 메서드
- pop, push, shift, unshift
- splice, slice
- concat
- indexOf, lastIndexOf, includes
- find, findIndex
- filter
- map
- sort
- reverse
- split, join
배열은 순서가 있는 컬렉션을 저장할 때 쓰이는 자료 구조이다.
배열 선언
빈 배열을 만드는 방법에는 2가지가 있다.
let arr = new Array();위 방법은 여러 실수를 유발할 수 있는 단점이 있기 때문에 잘 사용이 안된다.
let arr = [];대부분 이 방법으로 배열을 선언한다.
인덱스
- 배열의 순서를 나타낸다.
- 0부터 시작된다.
- 대괄호 안에 인덱스를 넣어주면 (1) 배열 내 특정 요소를 얻거나 (2) 요소를 수정하거나 (3) 새로운 요소를 배열에 추가 할 수 있다.
(1) 배열 내 특정 요소를 얻기
let fruits = ["사과", "오렌지", "자두"];
console.log( fruits[0] ); // 사과
console.log( fruits[1] ); // 오렌지
console.log( fruits[2] ); // 자두
(2) 배열의 요소를 수정하기
let fruits = ["사과", "오렌지", "자두"];
fruits[2] = '배'; // 배열이 ["사과", "오렌지", "배"]로 바뀜
(3) 새로운 요소를 배열에 추가하기
let fruits = ["사과", "오렌지", "자두"];
fruits[3] = '레몬'; // 배열이 ["사과", "오렌지", "배", "레몬"]으로 바뀜
배열 요소의 자료형
배열 요소의 자료형엔 제약이 없다.
// 요소에 여러 가지 자료형이 섞여 있다.
let arr = [ '사과', { name: '이보라' }, true, function() { alert('안녕하세요.'); } ];
// 인덱스가 1인 요소(객체)의 name 프로퍼티를 출력하기
alert( arr[1].name ); // 이보라
// 인덱스가 3인 요소(함수)를 실행한다.
arr[3](); // 안녕하세요.
length
- 가장 큰 인덱스에 1을 더한 값이다. (주의: 배열 내 요소의 개수가 아니다!)
- 배열에 무언가 조작을 가하면 length 프로퍼티가 자동으로 갱신된다.
- 배열에 담긴 요소가 몇개인지 알아낼 수 있다.
let fruits = ["사과", "오렌지", "자두"];
console.log( fruits.length ); // 3
length의 값을 수동으로 증가시키면 아무 일도 일어나지 않는다. 그런데 값을 감소시키면 배열이 잘린다. 짧아진 배열은 다시 되돌릴 수 없다.
let arr = [1, 2, 3, 4, 5];
arr.length = 2; // 요소 2개만 남기고 잘라보자.
console.log( arr ); // [1, 2]
arr.length = 5; // 본래 길이로 되돌려보자.
console.log( arr[3] ); // undefined: 삭제된 기존 요소들이 복구되지 않는다.
이런 특징을 이용하면 arr.length = 0;을 사용해 아주 간단하게 배열을 비울 수 있다.
배열의 메서드
(1) pop
: 배열 끝에 요소를 제거한다.
let fruits = ["사과", "오렌지", "배"];
console.log( fruits.pop() ); // 배열에서 "배"를 제거하고 제거된 요소("배")가 콘솔에 뜬다.
console.log( fruits ); // 사과,오렌지

(2) push
: 배열 끝에 요소를 추가한다.
let fruits = ["사과", "오렌지"];
fruits.push("배");
console.log( fruits ); // 사과,오렌지,배

(3) shift
: 배열 앞에 요소를 제거한다.
let fruits = ["사과", "오렌지", "배"];
console.log( fruits.shift() ); // 배열에서 "사과"를 제거하고 제거된 요소("사과)"가 콘솔에 뜬다.
console.log( fruits ); // 오렌지,배

(4) unshift
: 배열 앞에 요소를 추가한다.
let fruits = ["오렌지", "배"];
fruits.unshift('사과');
console.log( fruits ); // 사과,오렌지,배

push와 unshift는 요소 여러 개를 한 번에 더해줄 수도 있다.
let fruits = ["사과"];
fruits.push("오렌지", "배");
fruits.unshift("파인애플", "레몬");
console.log( fruits ); // ["파인애플", "레몬", "사과", "오렌지", "배"]
그림으로 정리해보기

(5) splice : 요소 추가, 삭제, 교체 모두 가능 (만능 맥가이버!)
배열의 내용을 변경한다. 이 메소드는 원본 배열 자체를 수정한다. (slice와 다른점)
arr.splice(index[, deleteCount, elem1, ..., elemN])
// index부터 deleteCount개의 요소를 지우고, 이 자리를 elem1~N로 대체한다.
index : 조작을 가할 첫번째 요소
deleteCount : 제거하고자하는 요소의 개수
elem1, ..., elemN : 배열에 추가할 요소
예시1) 요소를 삭제하기 (index, deleteCount 까지만 써보기)
let arr = ["I", "study", "JavaScript"];
arr.splice(1, 1); // 인덱스 1부터 요소 한 개를 제거
console.log( arr ); // ["I", "JavaScript"]
예시2) 요소 3개를 지우고, 그 자리를 다른 요소 2개로 교체하기
let arr = ["I", "study", "JavaScript", "right", "now"];
arr.splice(0, 3, "Let's", "dance"); // 처음(0) 세 개(3)의 요소를 지우고, 이 자리를 다른 요소로 대체하기
console.log( arr ) // ["Let's", "dance", "right", "now"]
예시3) splice는 삭제된 요소로 구성된 배열을 반환한다.
let arr = ["I", "study", "JavaScript", "right", "now"];
let removed = arr.splice(0, 2); // 처음 두 개의 요소를 삭제함
console.log( removed ); // ["I", "study"] <-- 삭제된 요소로 구성된 배열

예시 4) splice 메서드의 deleteCount를 0으로 설정하면 요소를 제거하지 않으면서 새로운 요소를 추가할 수 있다.
let arr = ["I", "study", "JavaScript"];
// 인덱스 2부터
// 0개의 요소를 삭제합니다.
// 그 후, "complex"와 "language"를 추가한다.
arr.splice(2, 0, "complex", "language");
console.log( arr ); // ["I", "study", "complex", "language", "JavaScript"]
(6) slice : "start" 인덱스부터 ("end"를 제외한) "end"인덱스까지의 요소를 복사한 새 로운 배열을 반환 (필요한 부분 잘라서 반환해준다!)
- 원본 배열은 수정되지 않는다. (splice와 다른점)
- start와 end가 음수일경우 배열 끝에서부터의 요소의 개수를 의미함
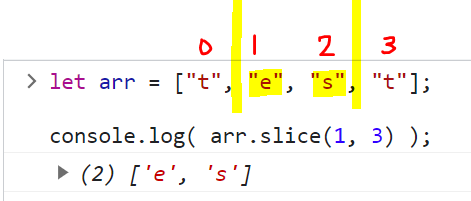
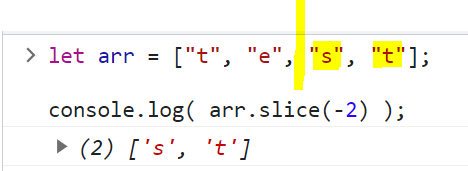
let arr = ["t", "e", "s", "t"];
console.log( arr.slice(1, 3) ); // e,s
// 인덱스가 1인 요소부터 인덱스가 3인 요소까지를 복사(인덱스가 3인 요소는 제외)
console.log( arr.slice(-2) ); // s,t
// 인덱스가 -2인 요소부터 제일 끝 요소까지를 복사


(7) concat
: 기존 배열의 요소를 사용해 새로운 배열을 만들거나, 기존 배열에 요소를 추가하고자 할 때 사용
arr.concat(arg1, arg2...)
- 인수엔 배열이나 값이 올 수 있는데, 인수 개수엔 제한이 없다.
- 메서드를 호출하면 arr에 속한 모든 요소와 arg1, arg2 등에 속한 모든 요소를 한데 모은 새로운 배열이 반환된다.
- 인수 argN가 배열일 경우 배열의 모든 요소가 복사된다. 그렇지 않은경우(단순 값인 경우)는 인수가 그대로 복사된다.
예시
let arr = [1, 2];
console.log( arr.concat([3, 4]) ); // [1,2,3,4]
// arr의 요소 모두와 [3,4]의 요소 모두를 한데 모은 새로운 배열이 만들어진다.
console.log( arr.concat([3, 4], [5, 6]) ); // [1,2,3,4,5,6]
// arr의 요소 모두와 [3,4]의 요소 모두, [5,6]의 요소 모두를 모은 새로운 배열이 만들어진다.
console.log( arr.concat([3, 4], 5, 6) ); // [1,2,3,4,5,6]
// arr의 요소 모두와 [3,4]의 요소 모두, 5와 6을 한데 모은 새로운 배열이 만들어진다.
(8) indexOf, lastIndexOf, includes
: 인덱스를 검색해준다.
arr.indexOf(item, from) : 인덱스 from부터 시작해 item(요소)을 찾는다. 요소를 발견하면 해당 요소의 인덱스를 반환하고, 발견하지 못했으면 -1을 반환한다.
arr.lastindexOf(item, from) : 위 메서드와 동일한 기능을 하는데, 검색을 끝에서부터 시작한다는 점만 다르다.
arr.includes(item, from) : 인덱스 from부터 시작해 item이 있는지를 검색하는데, 해당하는 요소를 발견하면 true를 반환한다.
예시
let arr = [1, 0, false];
alert( arr.indexOf(0) ); // 1
alert( arr.indexOf(false) ); // 2
alert( arr.indexOf(null) ); // -1
alert( arr.includes(1) ); // true
주의)
위 메서드들은 요소를 찾을 때 완전 항등 연산자 === 을 사용한다.
위의 예시처럼 false를 검색하면 정확히 false만을 검색하지, 0을 검색하진 않는다.
요소의 위치를 정확히 알고 싶은게 아니고 요소가 배열 내 존재하는지 여부만 확인하고 싶다면 arr.includes를 사용하는 게 좋다.
includes는 NaN도 제대로 처리한다는 점에서 indexOf/lastIndexOf와 약간의 차이가 있다.
const arr = [NaN];
alert( arr.indexOf(NaN) ); // -1 (완전 항등 비교 === 는 NaN엔 동작하지 않으므로 0이 출력되지 않는다.)
alert( arr.includes(NaN) );// true (NaN의 여부를 확인하였다.)
(9) find, findIndex
: 조건에 맞는 객체를 찾아준다.
find : 객체로 이루어진 배열에서 특정 조건에 부합하는 객체를 배열 내에서 찾아줌
(함수의 반환 값을 true로 만드는 단 하나의 요소를 찾는다.)
findIndex : find와 동일한 일을 하나, 조건에 맞는 요소를 반환하는 대신 해당 요소의 인덱스를 반환한다는 점이 다르다. 조건에 맞는 요소가 없으면 -1이 반환된다.
let result = arr.find(function(item, index, array) {
// true가 반환되면 반복이 멈추고 해당 요소를 반환한다.
// 조건에 해당하는 요소가 없으면 undefined를 반환한다.
});
item : 함수를 호출할 요소
index : 요소의 인덱스
array : 배열 자기 자신
*참고) index, array은 잘 사용되지 않는다.
다음은 가장 많이 사용되는 패턴의 예시이다.
let users = [
{id: 1, name: "John"},
{id: 2, name: "Pete"},
{id: 3, name: "Mary"}
];
let user = users.find(item => item.id == 1);
alert(user.name); // John
- users 배열은 id와 name 프로퍼티를 가진 사용자 객체로 구성된 배열이다.
- 배열 내에서 id == 1 조건이 true인 사용자 객체를 찾는다.
- {id: 1, name: 'John'} 가 찾아진다. (user에 할당됨)

- user의 name을 호출하면 John이 출력된다.

(13) filter
: 객체로 이루어진 배열에서 특정 조건에 부합하는 여러개의 객체를 배열 내에서 찾아줌
find 메서드가 함수의 반환 값을 true로 만드는 단 하나의 요소를 찾는다면, filter는 조건을 충족하는 여러개의 요소를 찾아준다.
filter는 find와 문법이 유사하지만, 조건에 맞는 요소 전체를 담은 배열을 반환한다는 점에서 차이가 있다.
let results = arr.filter(function(item, index, array) {
// 조건을 충족하는 요소는 results에 순차적으로 더해진다.
// 조건을 충족하는 요소가 하나도 없으면 빈 배열이 반환된다.
});
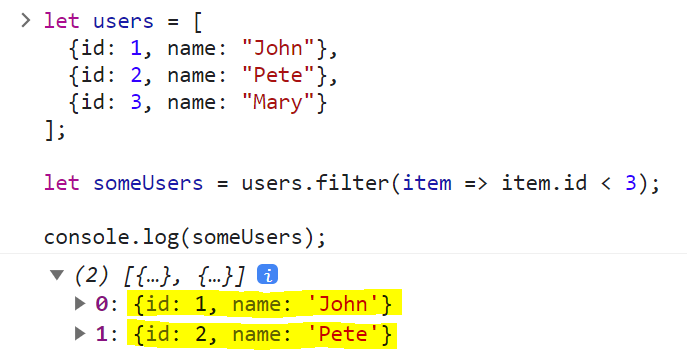
let users = [
{id: 1, name: "John"},
{id: 2, name: "Pete"},
{id: 3, name: "Mary"}
];
// 앞쪽 사용자 두 명을 반환합니다.
let someUsers = users.filter(item => item.id < 3);
console.log(someUsers.length); // 2
- users 배열은 id와 name 프로퍼티를 가진 사용자 객체로 구성된 배열이다.
- 배열 내에서 id < 3 조건이 true인 사용자 객체를 찾는다.
- {id: 1, name: 'John'} 와 {id: 2, name: "Pete"} 가 찾아진다. (someUsers에 할당됨)

- someUsers의 length을 호출하면 2가 출력된다.

(14) map
: 배열 요소 전체를 대상으로 함수를 호출하고, 함수 호출 결과를 배열로 반환 (요소 대신 새로운 값을 반환)
let result = arr.map(function(item, index, array) {
// 요소 대신 새로운 값을 반환합니다.
});
예시) 각 요소(문자열)의 길이를 배열로 출력한다.
let lengths = ["Bilbo", "Gandalf", "Nazgul"].map(item => item.length);
alert(lengths); // 5,7,6
map에 대한 자세한 내용은 "map" 게시글을 참고해주세요!
https://dev-ini.tistory.com/55
(15) sort
: 배열의 요소를 재정렬한다. 배열 자체가 변경된다.
let arr = [ 1, 2, 15 ];
arr.sort(); // arr 내부가 재정렬된다.
console.log( arr ); // [1, 15, 2]
모든 요소는 문자형으로 변환된 이후에 재정렬된다. 문자열 비교는 사전편집 순으로 진행되기 때문에 2는 15보다 큰 값으로 취급된다. ("15" < "2")
(16) reverse
: 요소를 역순으로 정렬 시켜준다. 반환값은 재정렬된 배열이다.
let arr = [1, 2, 3, 4, 5];
arr.reverse();
console.log( arr ); // [5,4,3,2,1]
(17) split
: 긴 문자열을 쪼개서 배열 형태로 전환해준다.
str.split(delim)는 구분자(delimiter) delim을 기준으로 문자열을 쪼개준다.
예시) 쉼표와 공백을 합친 문자열을 구분자로 사용함
let names = 'Bilbo, Gandalf, Nazgul';
let arr = names.split(', ');
for (let name of arr) {
console.log( `${name}에게 보내는 메시지` );
// Bilbo에게 보내는 메시지
// Gandalf에게 보내는 메시지
// Nazgul에게 보내는 메시지
}
(18) join
: split과 반대 역할을 하는 메서드이다. 배열 요소를 모두 합친 후 하나의 문자열을 만들어준다.
join(glue)는 인수 glue를 접착제처럼 사용해서 이어준다.
예시) ;를 glue로 사용함
let arr = ['Bilbo', 'Gandalf', 'Nazgul'];
let str = arr.join(';'); // 배열 요소 모두를 ;를 사용해 하나의 문자열로 합친다.
console.log( str ); // Bilbo;Gandalf;Nazgul
(19) Array.isArray
: 배열인지 아닌지 감별해준다.
자바스크립트에서 배열은 독립된 자료형으로 취급되지 않고 객체형에 속하기 때문에 typeof로는 객체와 배열을 구분할 수가 없다.
alert(typeof {}); // object
alert(typeof []); // object
Array.isArray(value)는 value가 배열이라면 true를, 아니라면 false를 반환한다.
alert(Array.isArray({})); // false
alert(Array.isArray([])); // true
(20) some
: 배열의 각 요소에 대해 제공된 조건 함수를 실행하여 조건을 만족하는 요소가 하나 이상 있는지를 확인한다.
배열의 요소 중 하나 이상이 조건을 만족하면 true를 반환하고, 그렇지 않으면 false를 반환한다.
array.some(function(currentValue, index, array), thisValue)
currentValue: 배열에서 현재 처리 중인 요소
index (선택 사항): 현재 처리 중인 요소의 인덱스입니다.
array (선택 사항): some() 메서드가 호출된 배열입니다.
thisValue (선택 사항): 함수가 실행될 때 this로 사용할 값입니다.
예시 1) 배열 내 요소 중 하나라도 10보다 큰지 판별
[2, 5, 8, 1, 4].some((x) => x > 10); // false
[12, 5, 8, 1, 4].some((x) => x > 10); // true
예시 2) 배열이 이중배열 내 존재하는지 확인
let id_pw = ["meosseugi", "1234"];
let db = [["rardss", "123"], ["yyoom", "1234"], ["meosseugi", "1234"]];
let idExists = db.some(user => user[0]===id_pw[0] && user[1]===id_pw[1]);
console.log(idExists); // true
배열 반복문(for, for of, for in, for each)에 대한 내용은 https://dev-ini.tistory.com/52 게시글을 참고해주세요!
참고 자료
https://ko.javascript.info/array
https://ko.javascript.info/array-methods
'Languages > JavaScript' 카테고리의 다른 글
| [JavaScript] 반복문 빠져나오기, 다음 반복으로 넘어가기, 중첩 반복문 한번에 빠져나오기 (break, continue, label) (2) | 2023.06.13 |
|---|---|
| [JavaScript] 반복문 while, for, for in, for of , for each 총정리, 비교, 차이점 완전정복 (0) | 2023.06.12 |
| [JavaScript] 콜백 함수 (callback function) (0) | 2023.05.25 |
| [JavaScript] 함수 (Function) 총정리 2탄 (함수 호출, 함수 복사 및 할당, 내부변수, 외부변수, 화살표함수) (0) | 2023.05.25 |
| [JavaScript] nullish 병합 연산자 '??' (0) | 2023.05.18 |



