728x90
리액트에서 폰트를 적용해보자!
1. 구글폰트 사이트에 들어간다.
https://fonts.google.com/
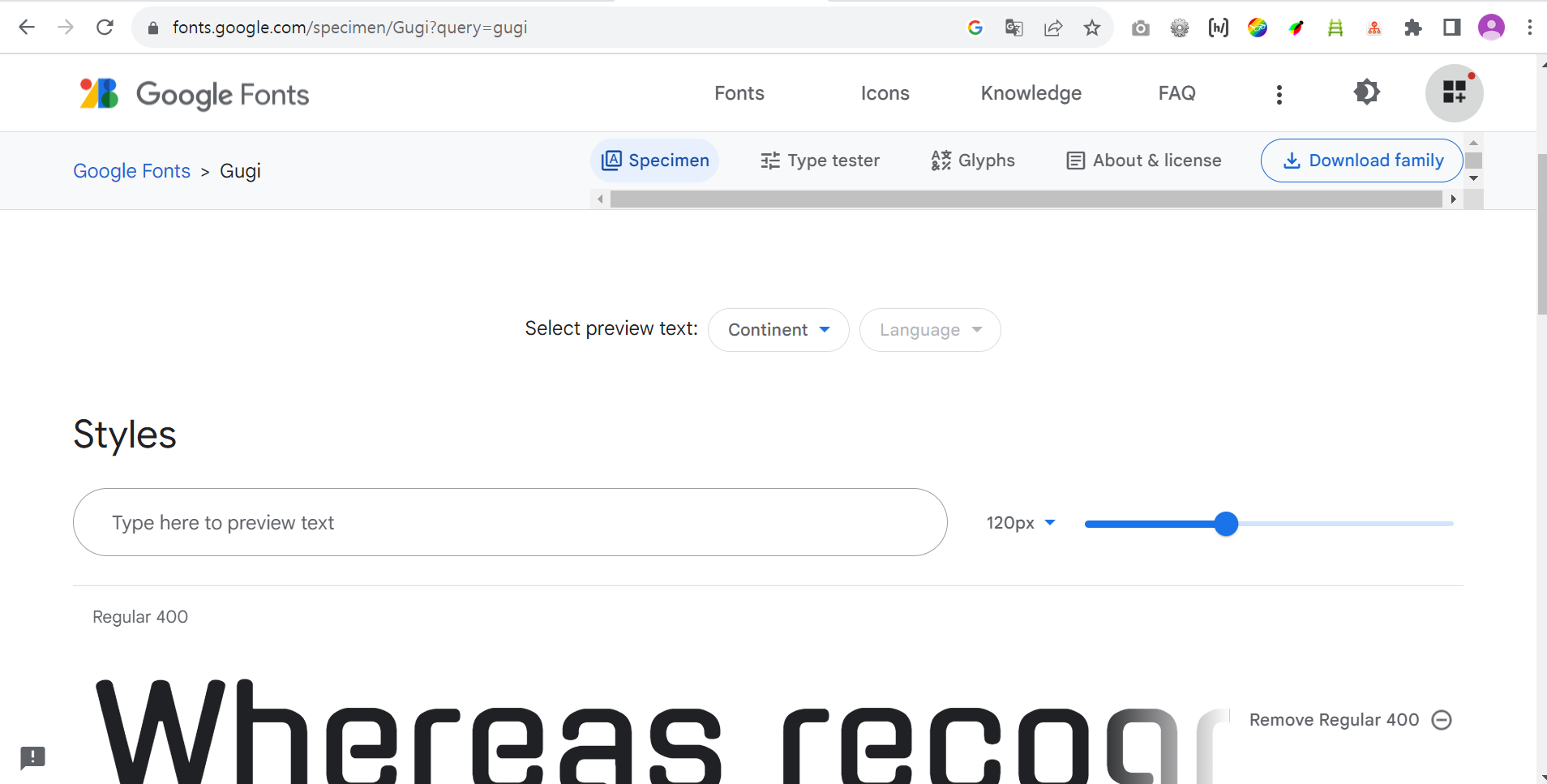
2. 원하는 폰트를 고른다. (필자는 Gugi 폰트를 선택함)

3. 상단 헤더 오른쪽 부분의 아이콘을 클릭한다.

4. @import를 선택하고 @import url('주소')를 복사 (<style>태그는 제외하고 복사한다)

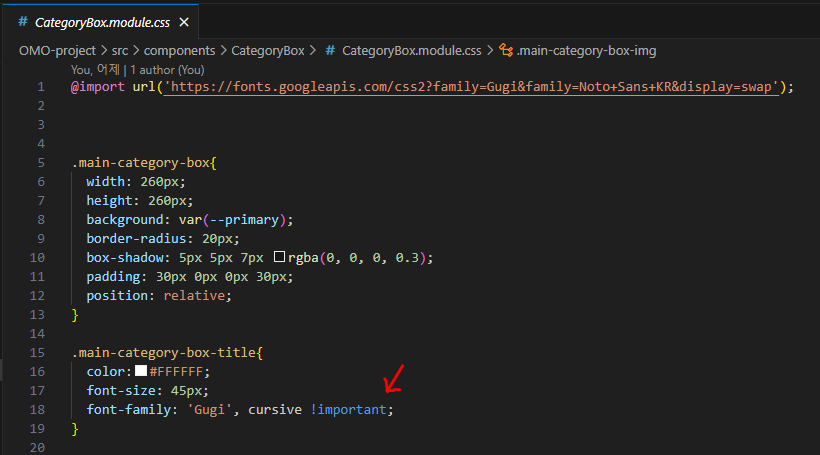
5. 리액트 css 파일에 넣는다.

6. import 복사했던 아래에 있는 코드를 복사한다.

7. css 파일에서 적용해주고자 하는 곳에 가서 복붙한다.

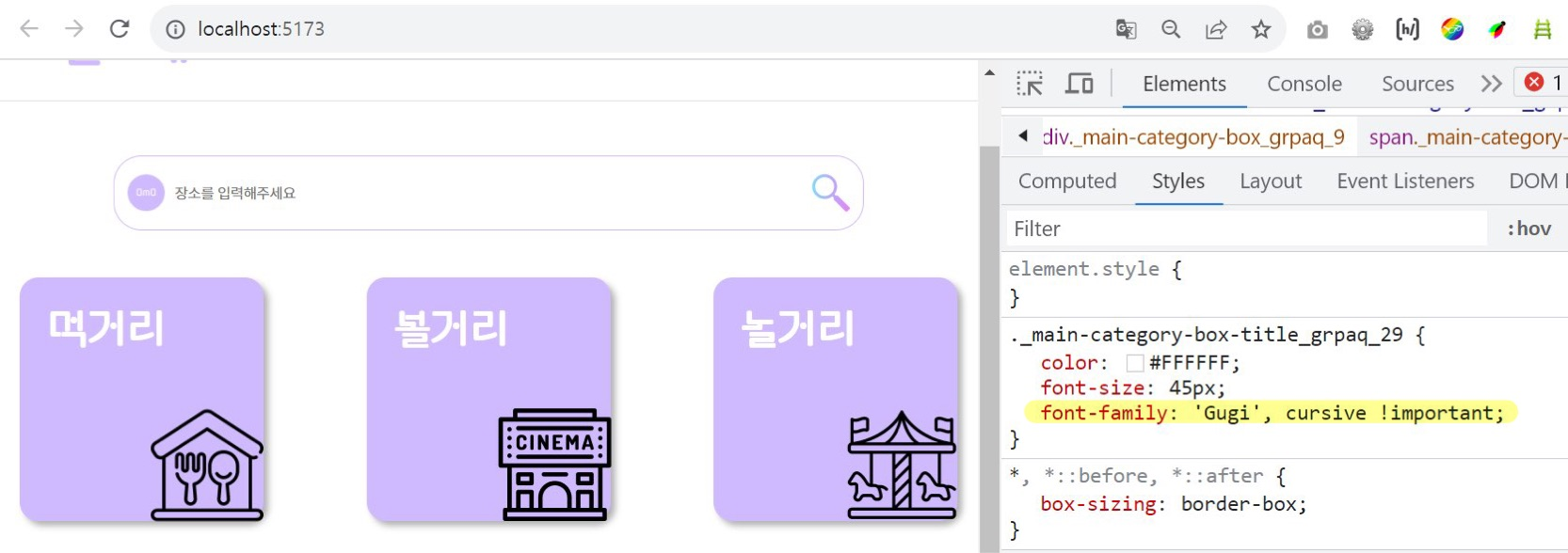
8. 적용된 모습

728x90
'Libraries > React' 카테고리의 다른 글
| [React] Warning: Invalid DOM property `for`. Did you mean `htmlFor`? 오류 해결 (0) | 2023.08.03 |
|---|---|
| [React] State 뜻, 카운터 함수, 예시 (0) | 2023.07.27 |
| [React] JSX 뜻, 문법 (0) | 2023.07.27 |
| [React] eslint error missing in props validation 오류 해결방법 (0) | 2023.07.26 |
| [React] 리액트의 개념, 사용 이유, export default (0) | 2023.07.26 |



